Алгоритмічне малювання
Формотворчі функції або функції формування
Цей розділ можна було б назвати "Урок з парканом від містера Міягі". Раніше ми зіставляли нормалізоване положення координат x і y з червоним і зеленим каналами. По суті, ми створили функцію, яка приймає двовимірний вектор (x і y) та повертає чотиривимірний вектор (r, g, b і a). Але перш ніж перейти до подальшого перетворення даних між вимірами, нам потрібно почати з простіших речей... набагато простіших. З розуміння того, як користуватись одновимірними функціями. Чим більше часу та енергії ви витратите на освоєння цього і відповідну практику, тим сильнішим буде ваше шейдерне карате.

Наступний приклад коду буде нашим парканом. У ньому ми візуалізуємо нормалізоване значення координати x (st.x) двома способами: один за допомогою яскравості (подивіться на гарний градієнт від чорного до білого), а інший шляхом побудови зеленої діагональної лінії зверху (у цьому випадку значення x присвоюється безпосередньо до y). Поки що не зосереджуйтеся занадто на функції plot. Згодом ми розберемося з нею більш детально.
Коротка примітка: конструктор типу vec3 "розуміє", що ви хочете призначити одне і те саме значення трьом каналам, тоді як vec4 розуміє, що ви хочете побудувати чотиривимірний вектор за допомогою одного тривимірного і додаткового четвертого значення. У цьому випадку четверте значення відповідатиме за альфа-канал або непрозорість. Перегляньте ці приклади на рядках 19 і 25.
Цей код — ваш паркан. Важливо бачити його і розуміти. Ви знову і знову повертатиметеся до цього простору між 0.0 і 1.0. Ви опануєте мистецтво змішування та формування подібних ліній.
Цей однозначний зв'язок між x і y (або яскравістю) відомий як лінійна інтерполяція. З цього моменту ми можемо використовувати деякі математичні функції для надання лінії певної форми, для її формування. Наприклад, ми можемо піднести x до 5 степеня, щоб отримати криву лінію.
Цікаво, правда? У рядку 22 спробуйте різні показники для степеня: наприклад, 20.0, 2.0, 1.0, 0.0, 0.2 і 0.02. Розуміння цього зв'язку між значенням і експонентою буде дуже корисним. Використання подібних типів математичних функцій дасть вам виразний засіб для контролю вашого коду, свого роду акупунктуру даних, яка дозволить вам контролювати потік значень.
pow() — одна з багатьох вбудованих функцій GLSL. Більшість із них прискорені на апаратному рівні, а це означає, що якщо вони використовуються належним чином і з обережністю, то ваш код стане швидшим.
Замініть функцію pow у рядку 22 на якусь іншу, наприклад: exp(), log() і sqrt(). Деякі з цих функцій стають цікавіші із використанням числа PI. У рядку 8 ви можете побачити, що я визначив макрос, який замінить будь-яке використання PI на значення 3.14159265359.
step і smoothstep
GLSL має деякі унікальні функції інтерполяції, які також апаратно прискорені.
Функція інтерполяції step() приймає два параметри. Перший — це межа або поріг, а другий — це значення для якого ми хочемо застосувати функцію. Будь-яке значення нижче порогу поверне 0.0, а все, що його перевищує — 1.0.
Спробуйте змінити у наступному коді порогове значення, що на рядку 20:
Інша унікальна функція називається smoothstep(). Функція плавно інтерполює значення у вказаному діапазоні з двох чисел. Перші два параметри призначені для початку та кінця перехідного діапазону, а третій — для значення, яке потрібно інтерполювати.
У функції plot() на рядку 12 попереднього прикладу, ми використали smoothstep, щоб намалювати зелену лінію. Для кожної позиції вздовж вісі x ця функція робить виступи у певному значенні y. Яким чином? Об'єднавши результат двох функцій smoothstep() разом. Погляньте на наступну функцію, замініть нею рядок 20 вище і подумайте про неї як про вертикальний розріз. Фон схожий на лінію, чи не так?
float y = smoothstep(0.2,0.5,st.x) - smoothstep(0.5,0.8,st.x);Синус і Косинус
Коли ви хочете застосувати певну математику для анімації, або при формуванні чи змішуванні значень, немає нічого кращого, ніж товаришувати з синусом і косинусом.
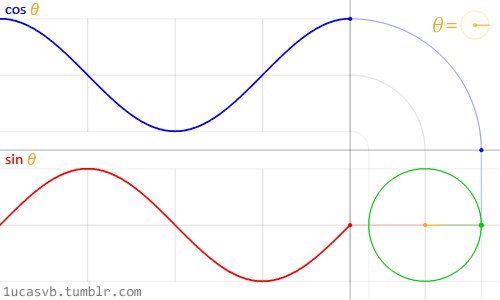
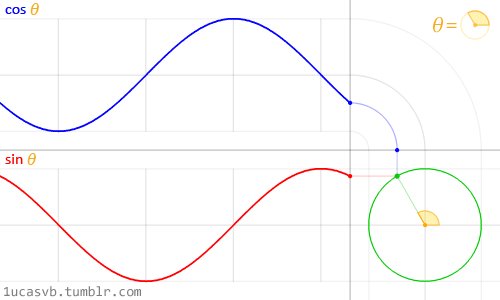
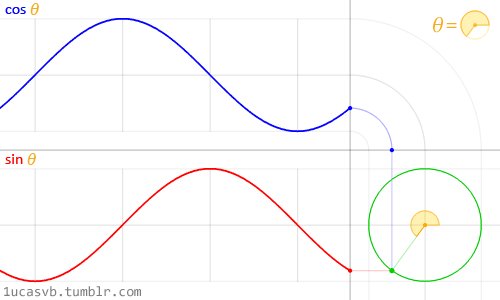
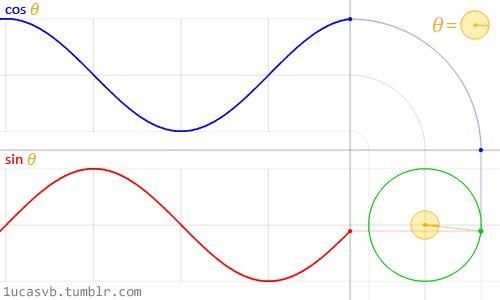
Ці дві основні тригонометричні функції працюють у парі при побудові кола, що є настільки ж корисним, як і швейцарський армійський ніж. Важливо знати, як вони поводяться і як їх можна комбінувати. Коротко кажучи, задаючи їм кут у радіанах, вони повертають правильне положення координати x (cos) і y (sin) точки на краю кола з радіусом, рівним 1. А той факт, що вони повертають нормалізовані значення (від -1 до 1), які до того ж достатньо плавні, робить їх неймовірним інструментом.

Хоча важко описати всі взаємозв'язки між тригонометричними функціями та колами, наведена вище анімація чудово їх узагальнює.
Уважно подивіться на зображену вище синусоїду. Зверніть увагу, як значення y плавно змінюються між +1 і -1. Як ми бачили у прикладі зі змінною для часу, що був у попередньому розділі, ви можете використовувати цю ритмічну поведінку sin() для анімації властивостей. Якщо ви читаєте цей приклад у браузері, то можете змінити код у формулі вище, щоб побачити, як змінюється хвиля. (Примітка: не забудьте про крапку з комою в кінці рядка.)
Спробуйте виконати наступні вправи та зверніть увагу на те, що відбувається:
-
Додайте час (
u_time) до x перед обчисленнямsin. Оцініть рух уздовж осі x. -
Помножте x на
PIперед обчисленнямsin. Зверніть увагу, як дві фази скорочуються, так що кожен цикл повторюється через кожні 2 цілих числа. -
Помножте час (
u_time) на x перед обчисленнямsin. Подивіться, як частота між фазами стає все більш і більш стиснутою. Зверніть увагу, щоu_timeдо цього моменту може стати вже дуже великим, що ускладнить сприйняття отриманого графіка. -
Додайте 1.0 до
sin(x). Подивіться, як уся хвиля змістилася вгору, і тепер усі значення знаходяться між 0.0 і 2.0. -
Помножте
sin(x)на 2.0. Подивіться, як амплітуда збільшилася вдвічі. -
Обчисліть абсолютне значення за допомогою (
abs())sin(x). Графік стане схожим на траєкторію м'яча, що стрибає. -
Виділіть лише дробову частину від результату
sin(x)за допомогоюfract(). - Додайте результати
sin(x), округлені в більшу (ceil()) та меншу сторони (floor()), щоб отримати цифрову хвилю зі значеннями 1 і -1.
Деякі додаткові корисні функції
Наприкінці останньої вправи ми представили кілька нових функцій. Настав час поекспериментувати з ними. Спробуйте по черзі розкоментувати та випробувати кожну з них. Ознайомтеся з цими функціями та вивчіть, як вони поводяться. Я знаю, вам цікаво... навіщо? Швидкий пошук у Google на тему "генеративне мистецтво" підкаже вам. Майте на увазі, що ці функції є нашим парканом. Ми опановуємо рух в одному вимірі, вгору і вниз. Вже зовсім скоро настане час для двох, трьох і чотирьох вимірів!

Просунуті формотворчі функції
Golan Levin має чудову документацію про складніші формотворчі функції, які є надзвичайно корисними. Перенесення їх на GLSL — це розумний крок, щоб почати створювати власний ресурс з фрагментами коду.
-
Поліноміальні формотворчі функції: www.flong.com/archive/texts/code/shapers_poly
-
Експоненціальні формотворчі функції: www.flong.com/archive/texts/code/shapers_exp
-
Кругові та еліптичні формотворчі функції: www.flong.com/archive/texts/code/shapers_circ
- Безьє та інші параметричні функції: www.flong.com/archive/texts/code/shapers_bez
Подібно до кухарів, які збирають спеції та екзотичні інгредієнти, цифрові художники та креативні кодери приділяють особливу увагу створенню власних формотворчих функцій.
Iñigo Quiles має чудову колекцію корисних функцій. Прочитавши цю статтю, перегляньте на наступні реалізації цих функцій на GLSL. Зверніть увагу на невеликі зміни, які потрібно було внести. Як-от на "." (крапку) для чисел з рухомою крапкою та заміни деяких C-функцій на GLSL аналоги: наприклад, замість powf() використовується pow().
Для підтримки вашої мотивації, ось елегантний приклад опанування карате формотворчих функцій. Автор Danguafer:
У наступному розділі ми почнемо використовувати нові карате-рухи. Спочатку почнемо зі змішування кольорів, а потім перейдемо до малювання фігур.
Вправа
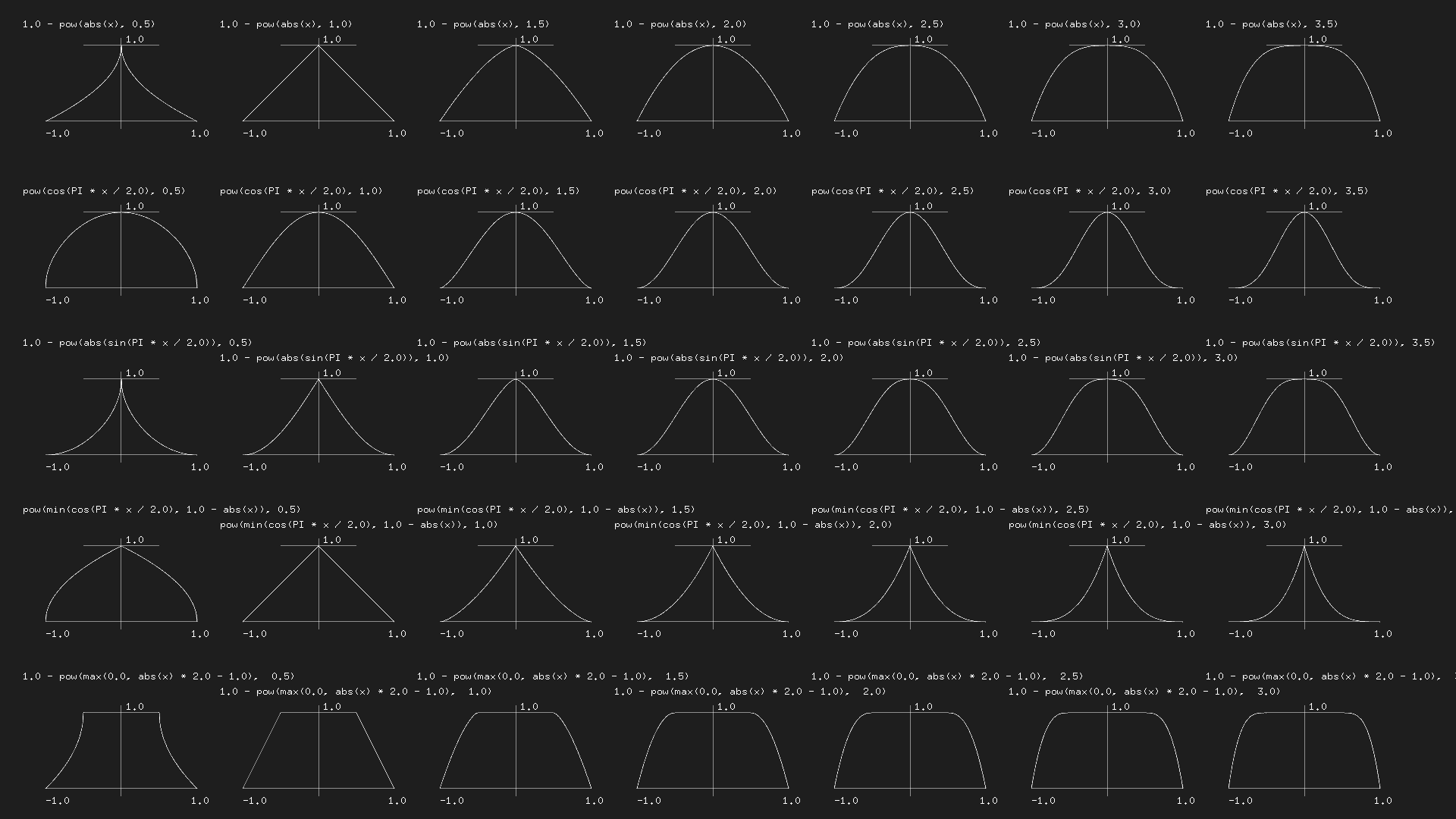
Подивіться на наведену нижче таблицю рівнянь, створену за авторства Kynd. Подивіться, як він поєднує функції та їхні властивості, щоб контролювати значення між 0.0 та 1.0. Настав час потренуватися, самостійно відтворюючи ці функції. Пам'ятайте, що чим більше ви тренуєтеся, тим краще буде ваше карате.

До вашого інструментарію
Ось кілька інструментів, які полегшать візуалізацію цих типів функцій:
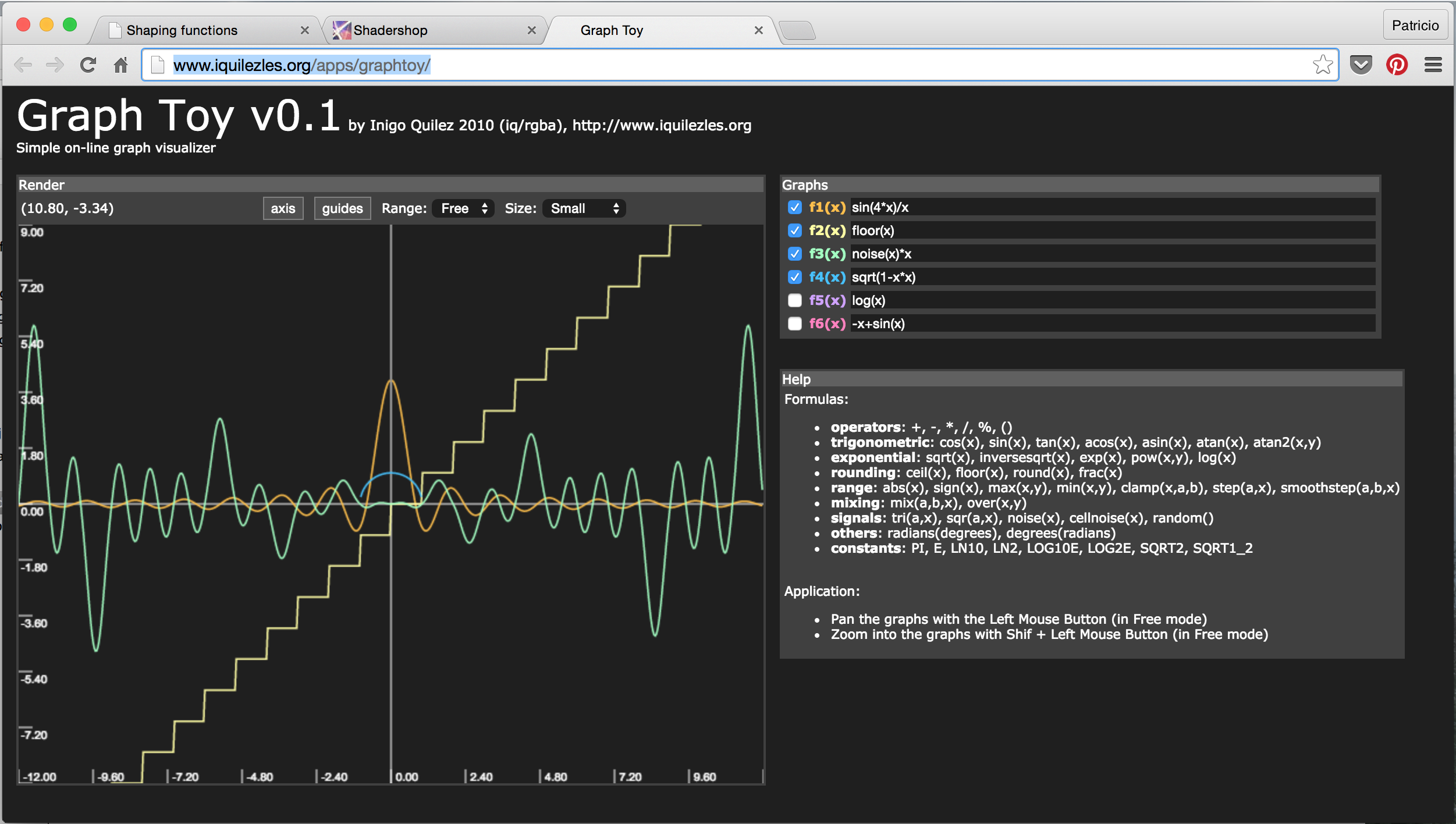
- GraphToy: вже згаданий Iñigo Quilez створив інструмент для візуалізації GLSL-функцій у WebGL.

- Бібліотека шейдерів LYGIA — бібліотека шейдерів із функцій, які можна легко включити та використати у ваших проєктах. Бібліотека дуже атомарна, створена для зручного перевикористання, продуктивності й гнучкості. Може бути легко додана до будь-яких проєктів та фреймворків.